フォトショップエレメントを教えることになりました。
フォトショップの操作は知ってるが教えることは今まで行ったことはなかったので私で良いかどうか悩みましたが私自身トライしてみたいと思い仕事をしようと決めました。
写真を趣味で行っているサークルの方が
「フォトショップエレメントの操作方法がイマイチわかりズラい」
という声があり微力ながら私のやり方と基礎的なところを一緒に勉強するかたちで教えて行こうという運びになりました。
本日は簡単なコントラストの付け方です。
写真はコントラストが一番大切だと思っております。
プロのカメラマンでも色の明暗に非常にこだわってます。
ただプロのカメラマンは色々なケースを経験しているので
写真が加工しなく作品になるのに比べ、一般で行っている人は
どうしても時間的にできないケースがあります。
そこでフォトショップエレメンツがその部分をカバーできるツールとなっております。
簡単便利なコントラストをつける
題材となる写真をフォトショップエレメンツで表示させます。

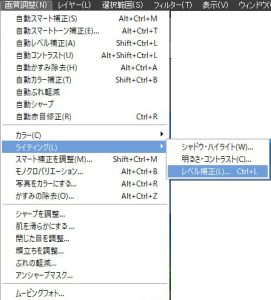
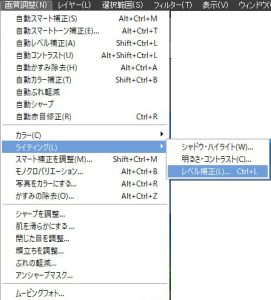
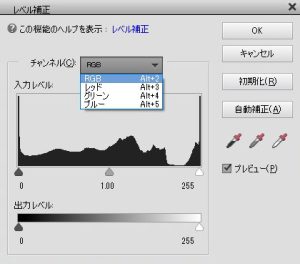
「画像調整」>「ライティング」 > 「レベル補正」を選択します。

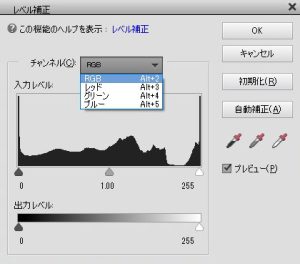
「レベル補正」ウィンドが開きます。
RGBチャンネルの中の
・レッド(R)
・グリーン(G)
・ブルー(B)を中間▲を左右に動かし色を整えていきます。
最後にRGBを選び最終補正をします。
このときに
0と255の▲は動かすと写真の色要素を大きく変化させるので極力動かさないほうがオススメです。

レベル補正の両端の色はレベルメーターが上に上がっています。
逆に言うと色情報が詰まっているので両端のメーターはそのままにするのが良いでしょう。
コントラストは色々な方法があるのですが
色と黒っぽさが決まるのはこれが一番簡単だと感じます。
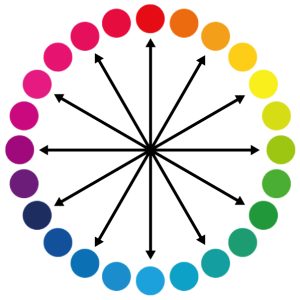
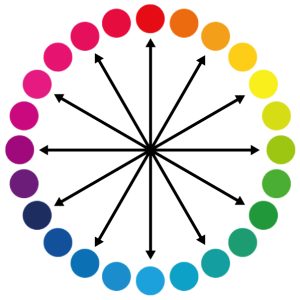
色相環
これは色補正を行う上で知っていた方がよい知識です。
HTMLを行う人であれば・・RGB(写真はこちらに含まれます)
紙を行う人であれば・・CMYK

ちなみに
RGB
R・レッド
G・グリーン
B・ブルー
CMYK
C・シアン(caelumラテン語 空色)
M・マゼンタ(magenta ラテン語 赤紫色)
Y・イエロー(yellow ラテン語 黄色)
K・黒キープレート(key plate ベースになる色)
nobuosdesign.com
フォトショップエレメント③ 画像解像度
フォトショップエレメント② 対象物を消す
フォトショップエレメント① コントラストを付ける


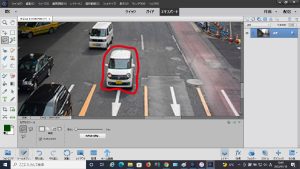
![]() なげなわツールで対象物を囲みます。
なげなわツールで対象物を囲みます。
![]() 次にスタンプツールを使用します。
次にスタンプツールを使用します。