フォトショップエレメントを教えることになりました。
フォトショップの操作は知ってるが教えることは今まで行ったことはなかったので私で良いかどうか悩みましたが私自身トライしてみたいと思い仕事をしようと決めました。
写真を趣味で行っているサークルの方が
「フォトショップエレメントの操作方法がイマイチわかりズラい」
という声があり微力ながら私のやり方と基礎的なところを一緒に勉強するかたちで教えて行こうという運びになりました。
本日は簡単なコントラストの付け方です。
写真はコントラストが一番大切だと思っております。
プロのカメラマンでも色の明暗に非常にこだわってます。
ただプロのカメラマンは色々なケースを経験しているので
写真が加工しなく作品になるのに比べ、一般で行っている人は
どうしても時間的にできないケースがあります。
そこでフォトショップエレメンツがその部分をカバーできるツールとなっております。
簡単便利なコントラストをつける
題材となる写真をフォトショップエレメンツで表示させます。

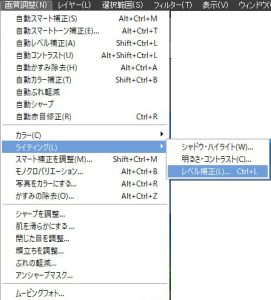
「画像調整」>「ライティング」 > 「レベル補正」を選択します。

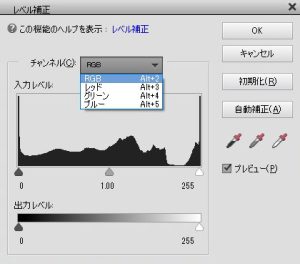
「レベル補正」ウィンドが開きます。
RGBチャンネルの中の
・レッド(R)
・グリーン(G)
・ブルー(B)を中間▲を左右に動かし色を整えていきます。
最後にRGBを選び最終補正をします。
このときに
0と255の▲は動かすと写真の色要素を大きく変化させるので極力動かさないほうがオススメです。

レベル補正の両端の色はレベルメーターが上に上がっています。
逆に言うと色情報が詰まっているので両端のメーターはそのままにするのが良いでしょう。
コントラストは色々な方法があるのですが
色と黒っぽさが決まるのはこれが一番簡単だと感じます。
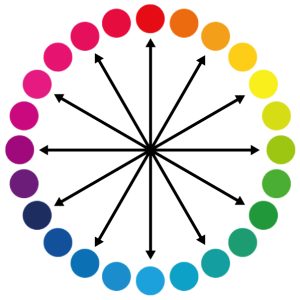
色相環
これは色補正を行う上で知っていた方がよい知識です。
HTMLを行う人であれば・・RGB(写真はこちらに含まれます)
紙を行う人であれば・・CMYK

ちなみに
RGB
R・レッド
G・グリーン
B・ブルー
CMYK
C・シアン(caelumラテン語 空色)
M・マゼンタ(magenta ラテン語 赤紫色)
Y・イエロー(yellow ラテン語 黄色)
K・黒キープレート(key plate ベースになる色)
nobuosdesign.com
フォトショップエレメント③ 画像解像度
フォトショップエレメント② 対象物を消す
フォトショップエレメント① コントラストを付ける
「フォトショップエレメント① コントラストを付ける」への2件の返信
Kiuchiです。
先日は、親切なご教授をいただき、ありがとうございました。
まず最初にやること
修正したい写真をフォトショップの画面に入れる→画面調整から→ライティングを選び→レベル補正をする→次に
明るさ・コントラストを選ぶ→次にシャドウ・ハイライトを選ぶ
以上の修正で満足であれば、ここで終了する。
以上の修正だけでなく、
その上部にある画質調整から→自動スマート補正、自動レベル補正、自動コントラスト、自動かすみ除去、自動カラー補正、自動ブレ軽減→自動シャープ……と過剰にしゅうせいしようとしてしまいますが、
ライティングだけでいいのか→画質調整にもてをだしてもいいのか、その辺の手加減がまだわかりません。
その辺の按配をお聞かせ頂けると有り難いのですが……。
Kiuchi様
コメントありがとうございます。
私の場合下記のように分類し使用しています。
手動で何となく写真が決まらないときなどとても便利です。
少しくすんでいると感じるとき、
シャドウとハイライトがよりを鮮明にしたいとき
★自動スマート補正
全体的に白と黒、明と暗をはっきりさせたいとき
写真のメリハリがないとき
★自動コントラスト
写真からかすみ、霧、スモッグを除去したいとき
★自動かすみ除去
細かなコントラストやカラーの調整したいとき
写真全体のシャドウ、中間色、ハイライトに対して
色補正をします。
★自動カラー補正
見た目にブレがある画像の輪郭をシャープにしたいとき
★自動ブレ軽減
輪郭をはっきりさせたいとき
★自動シャープ
何か写真で気になったところのみ修正していく感じですね。