フォトショップ / フォトショップエレメントで
画像解像度はいったいなに??
と思っていませんか?
私も印刷やデザインの仕事に携わり何度か疑問に浮かびました。
諸先輩からは「解像度は 400 dpi / 350 dpi以下にするなよ」とよく言われていました。
そこで画像解像度とはなんなのか?
という疑問がでてきますよね。
画像解像度(画素ピクセル)
画像密度というのが一番正しいでしょう。

デジタル画像は1ピクセルという単位が最小単位で作られています。
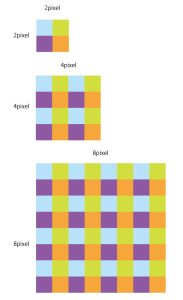
上記図で4マスの画像は
縦2pixel x 横2pixel で成り立っています。
上記図で16マスの画像は
縦4pixel x 横4pixel で成り立っています。
というように画像はピクセルが集まったものになります。
これから画像解像度の話をします。
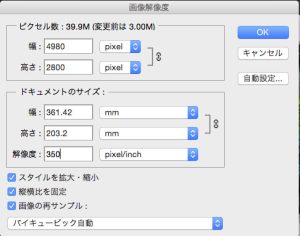
画像解像度(解像度350pixel / 72pixel)

72pixel と 350 pixel ってなんだろう?
72pixel → テレビや映像に写すときに使う画像解像度です。
通常モニタで写っている画像が72pixelで表示されているので情報量は少ないですね。
photoshop / photoshop elementsの場合、拡大するとピクセルまで見られるので
少しややこしいですね。
350pixel → 印刷媒体で使われる解像度です。
350pixelはオフセット印刷が大元にあります。
オフセット印刷は1インチの中に何本線が入るかで印刷のクオリティが変化します。
新聞→60〜80線
書籍・雑誌→100〜150線
カタログ・カレンダーなどのカラー印刷→ 175線以上
写真の場合、カタログ・カレンダーなどのカラー印刷の部類に入ります。
175線/inch の2倍の解像度 350 pixel/inch
で作成すると間違いなく印刷されるということから 解像度350pixelとなっております。
nobuosdesign.com
フォトショップエレメント③ 画像解像度
フォトショップエレメント② 対象物を消す
フォトショップエレメント① コントラストを付ける