お客さまから
インターネットエクスプローラ(IE)が
マイクロソフトエッジ(Microsoft Edge)で立ち上がってしまうので
なんとかしてほしいという相談を受けました。
Microsoft Edgeは次世代のブラウザ
マイクロソフトエッジは半ば強制的にインターネットエクスプローラから
マイクロソフトエッジに切り替えていくらしく
お客様は困っていました。
「変えた覚えがないんだけど勝手にインターネットエクスプローラが変わってて・・・」
という感じでした。
windowsはしれっとアップグレードをしたり
知らない間にmicrosoft office がアップグレードしていたりと
自由にデータアップしていくのですが
PC本体が古いものだと対応が後手になってしまいます。
インターネットエクスプローラを立ち上げてもエッジは立ち上がらない設定

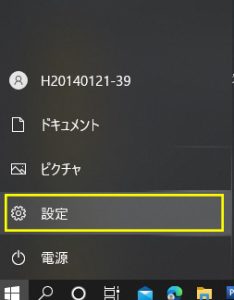
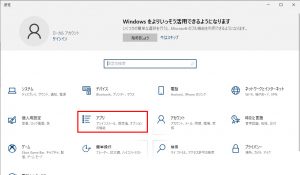
①windowsをクリックします。

②設定をクリック

③アプリをクリック

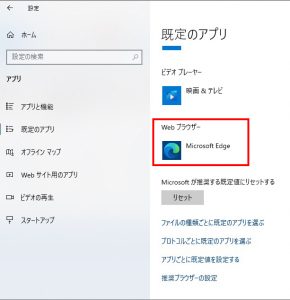
④webブラウザーをクリック

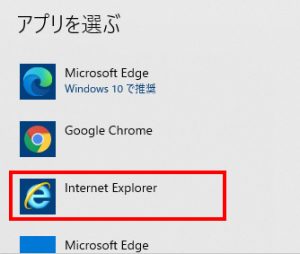
⑤インターネットエクスプローラを選択

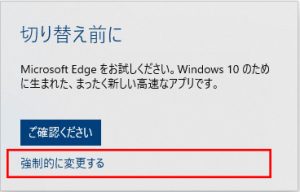
⑥強制的に変更する
※機種により出てこないこともあります。
ここで設定は閉じてください。

⑦マイクロソフトエッジを立ち上げる

⑧右上の「・・・」をクリックし設定を開く

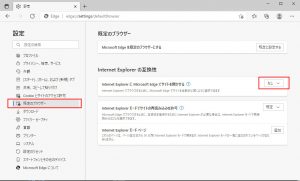
⑨既定のブラウザーをクリックします。
Internet Explorer の互換性の中の
Internet Explorer に Microsoft Edge でサイトを開かせる
を「なし」にします。
これでインターネットエクスプローラを立ち上げても
エッジが自動で立ち上がることはなくなります。